Notion 10 個我最常用的 Markdown 語法介紹

會想分享這篇Markdown語法,主要是先前使用的Trello跟目前使用的Notion都是用此語法。
而最近在嘗試自己架站(Hugo+Github),Hugo主要是用GO語言實現的靜態網站(Static Site Generator),利用Markdown將內容跟樣式外觀完整分開,再利用生成的靜態網頁直接發佈到Server上。
網路上對於Markdown的教學很多,譬如「Markdown文件」,這裡有完整的語法介紹。而本文只著重在Notion中我自己最常用的十種Markdown元素跟大家介紹分享:
-
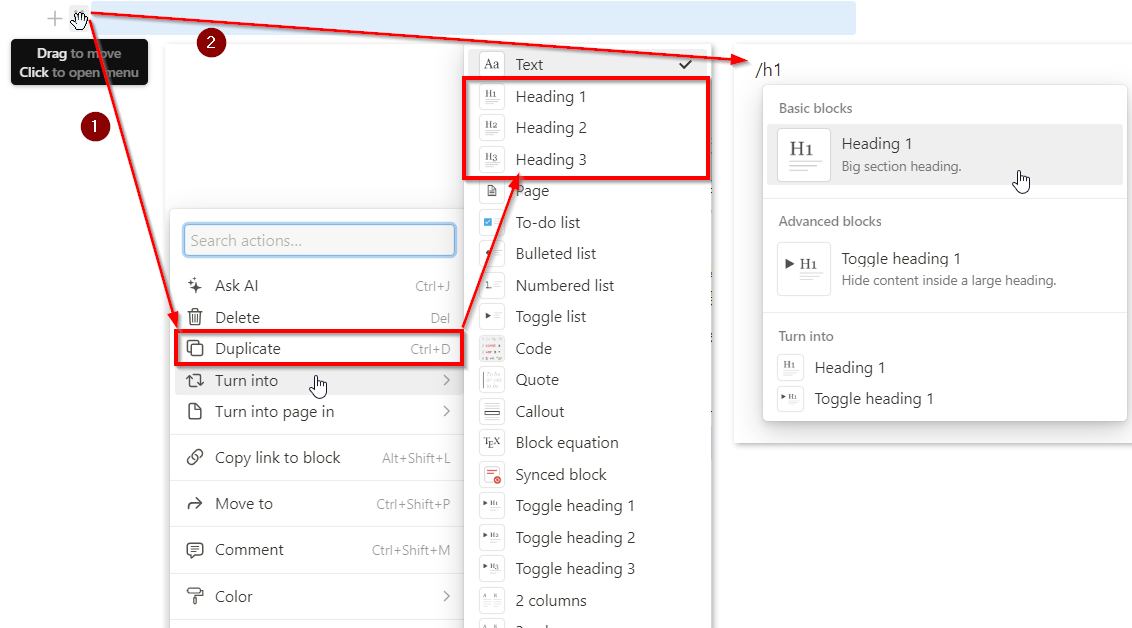
H1、H2、H3 標題(Headings)
- 主要分為一級標題(H1)、二級標題(H2)及三級標題(H3)
- 在Notion上也可以透過打:「
/h1 + Enter」、「/h2 + Enter」、「/h3 + Enter」呼叫對應的標題階層。

1# 一級標題
2## 二級標題
3### 三級標題
-
粗體(Bold)、斜體(Italic)、底線(Underline)
主要是用於突顯重要文字或給予特殊意義時使用,除了用下面Markdown的語法,這三個算是個人最常直接用快捷鍵達成。
1**粗體文字** <!-- 快捷鍵:Ctrl + B -->
2*斜體文字* <!-- 快捷鍵:Ctrl + I -->
3__底線文字__ <!-- 快捷鍵:Ctrl + U -->
-
列表清單(Lists)
列出清單項目,Markdown支援有序清單(Ordered List)和無序清單(Unordered List)。
無序清單支援使用星號(*)、加號(+)或是減號(-)作為清單標記;而有序清單需要打「
1. + 空格」這樣的指令來建立。 -
待辦事項(To-do)
標記待辦事項,勾選已完成事項。待辦事項是相當實用的功能,方便記錄各種事項,只要在每行最前面加上「
- [ ]」。1- [ ] 這是未完成事項 2- [x] 這是已完成事項 -
插入連結(Links)、自動連結(Auto Links)
插入超連結。使用 Markdown「
[連結文字](網址)」建立超連結(比插入圖片少了一個驚嘆號)。1[顯示文字](URL) <!-- **插入連結** --> 2<URL> <!-- **自動連結** --> 3 4[Google](https://www.google.com) 5<https://www.google.com> -
插入圖片(Insert Image)
Markdown 要插入圖片,須使用「
」語法,現在大部分 Markdown 軟體,都已支援直接貼上,手 Key 指令的機會已少得多,但在自己寫HTML時還是要知道語法會比較好。1**** 2 -
行分隔符(Horizontal Line)
插入水平分隔線。
1--- -
引用(Blockquote)
引用他人的話或重要資訊。在純Markdwon上使透過用「
>+空格」來達成,但在Notion時如果打「>+空格」會變成Toggle List,所以在Notion個人會更推薦用Callout 區塊替代引言,理由highlight——因為它更加美觀、突顯。Callout 無法透過快捷鍵建立,只能使用指令「/callout」呼叫。1> 引用文字 <!-- Markdwon --> -
行內程式碼(Inline Code)
要標記一小段行內程式碼,可以用反引號把它包起來。Markdown 語法為「
程式碼」,使用 Notion 的快捷鍵即反白文字後「cmd + e」。 -
程式碼區塊(Code Block)
使用三個反引號包裹程式碼區塊。Markdown 語法要透過開頭與結尾的三個反引號,才能建立程式碼區塊,而且想要有特定程式語言的語法突顯(Syntax Highlight),還要在開頭的反引號,後面加上程式語言的名稱——比如「python」——才行,在Notion我都是直接使用指令「
/Code + Enter」,在選擇要用的語法,快速與方便許多。
總的來說,Markdown語法簡單,是一個強大而靈活的工具,應用範疇廣泛,學會這些基本語法對於提高文字編輯效率和品質非常有幫助。